
#include <sb7.h>
#include <vmath.h> //수학 함수 해더파일 sin,cos
// sb6::application을 상속받는다.
class my_application : public sb7::application
{
public: //쉐이더 컴파일 과정
// 렌더링 virtual 함수를 작성해서 오버라이딩한다.
GLuint compile_shaders(void)
{
GLuint vertex_shader;
vertex_shader = glCreateShader(GL_VERTEX_SHADER); //버텍스 쉐이더 생성
GLuint fragment_shader;
fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);
GLuint program;
program = glCreateProgram();
const GLchar* vertex_shader_source[] =
{
"#version 430 core\n"
"layout (location = 0) in vec4 move;\n"
"layout (location = 1) in vec4 color;\n"
"out vec4 color_vertex;\n"
"void main(void)\n"
"{\n"
//점 위치
"const vec4 vertices[3] = vec4[3](vec4(0.25, -0.25, 0.5, 1.0),\n"
"vec4(-0.25, 0.25, 0.5, 1.0),\n"
"vec4(0.25, 0.25, 0.5,1.0));\n"
"gl_Position = vertices[gl_VertexID]+move;\n"
//색상
"const vec4 colors[3] = vec4[3](vec4(1.0,0.0,0.0,1.0),\n"
"vec4(0.0,1.0,0.0,1.0),"
"vec4(0.0,0.0,1.0,1.0));"
"color_vertex= colors[gl_VertexID];\n"
"}\n"
};
const GLchar* fragment_shader_source[] =
{
"#version 430 core \n"
"in vec4 color_vertex;\n"
" \n"
"out vec4 color; \n"
" \n"
"void main(void) \n"
"{ \n"
" color = color_vertex; \n"
"} \n"
};
glShaderSource(vertex_shader, 1, vertex_shader_source, NULL);
glShaderSource(fragment_shader, 1, fragment_shader_source, NULL);
glCompileShader(vertex_shader);
glCompileShader(fragment_shader);
glAttachShader(program, vertex_shader);
glAttachShader(program, fragment_shader);
glLinkProgram(program);
glDeleteShader(vertex_shader);
glDeleteShader(fragment_shader);
return program;
}
virtual void startup()
{
rendering_program = compile_shaders();
glGenVertexArrays(1, &vertex_array_object);
glBindVertexArray(vertex_array_object);
}
virtual void shutdown()
{
glDeleteVertexArrays(1, &vertex_array_object);
glDeleteProgram(rendering_program);
}
virtual void render(double currentTime) // = tick함수 무한반복 currentTime -> 1초 / render virtual 로 재정의(override)
{
const GLfloat red[] = { (float)sin(currentTime) * 0.5f + 0.5f, (float)cos(currentTime) * 0.5f + 0.5f, 0.0f, 1.0f };
//static 이면 안됨 색 안바뀜
glClearBufferfv(GL_COLOR, 0, red);
GLfloat move[] = { (float)sin(currentTime) * 0.5f, (float)cos(currentTime) * 0.5f, 0.0f, 0.0f };
glVertexAttrib4fv(0, move);
GLfloat color[] = { (float)cos(currentTime) * 0.5f + 0.5f, (float)sin(currentTime) * 0.5f + 0.5f, 0.0f, 1.0f };
glVertexAttrib4fv(1, color);
glUseProgram(rendering_program);
glDrawArrays(GL_TRIANGLES, 0, 3);
} //모든 OpenGL 함수는 gl 로 시작
private:
GLuint rendering_program;
GLuint vertex_array_object;
GLuint redering_program_string;
GLuint vertex_array_object_string;
};
// DECLARE_MAIN의 하나뿐인 인스턴스
DECLARE_MAIN(my_application) // int main() 대체, class명 삽입
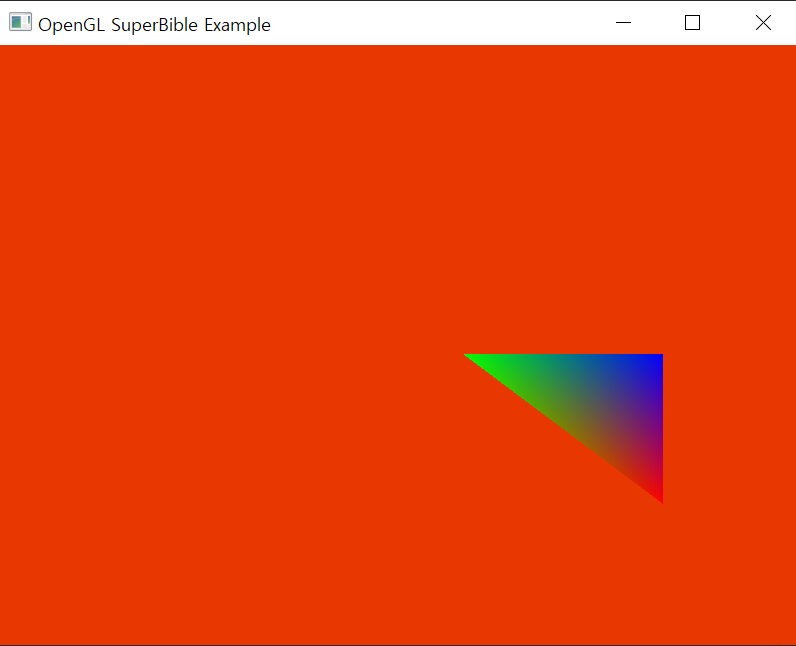
이 곳에서 점의 색상을 각각 red green blue로 지정해준다
그렇게 한다면 각 점에서는 각 점의 색상으로, 중간으로 갈 수록 색상의 중간으로 색이 변한다
'opengl' 카테고리의 다른 글
| opengl 바람개비 회전 - 유니폼 VBO 사용 (0) | 2022.09.06 |
|---|---|
| opengl 바람개비 보간 (0) | 2022.09.06 |
| opengl 삼각형 폴리곤 모드 - 테셀레이션, 지오메트리 쉐이더 (0) | 2022.08.24 |
| opengl 움직이는 삼각형 (0) | 2022.08.23 |
| opengl 삼각형 그리기 (0) | 2022.08.22 |